今回は、メガネショップの図面事例になります。
このショップを設計したのは、もう10年以上になります。
10年前といえどもメガネショップにおける、基本的なショップ機能は網羅されていると思われますので参考になさってください。
中央什器は転用ですので、環境及び、造作関連を2回に分けてご紹介していきます。
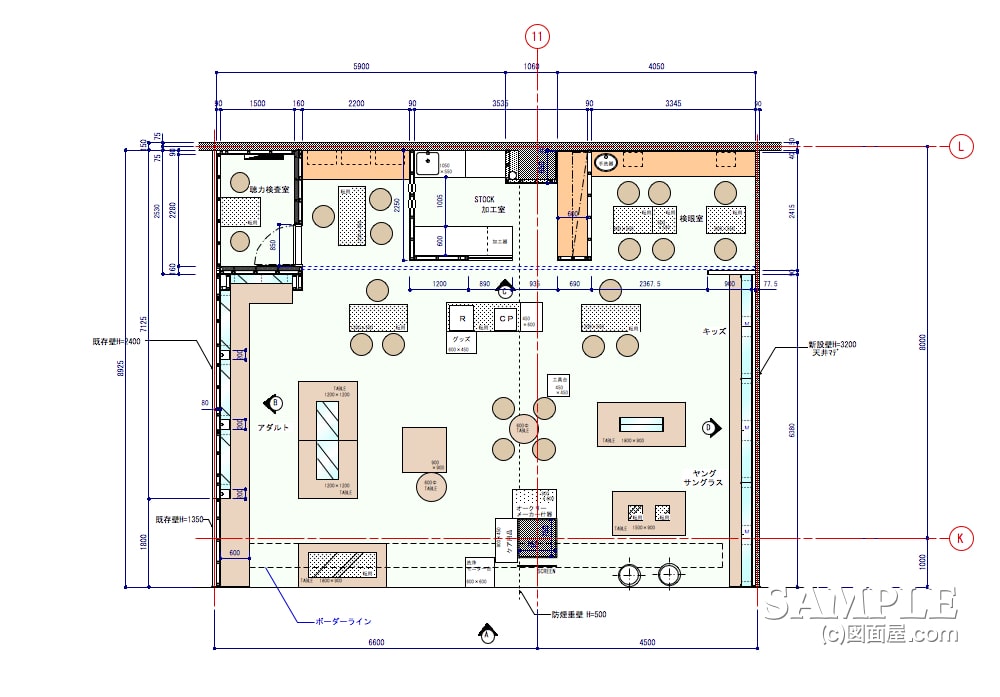
各コーナーが明確にレイアウトされた平面プラン

まずは平面図です。
このショップは売り場の区画が良く、ネックになりがちな歪な駆体もなく、とても設計しやすいショップでした。
ファサードにセールスエリア、店内中央にオペレーションスペース、奥壁面に作業スペースと、明確なコーナー分けができたのです。
メガネショップの基本的な機能は、網羅できました。
こんな好条件は滅多にありませんが、これを基本にアレンジすればきっと良いプランができると思います。
図面屋さんを目指す人は、是非マスターしてください。
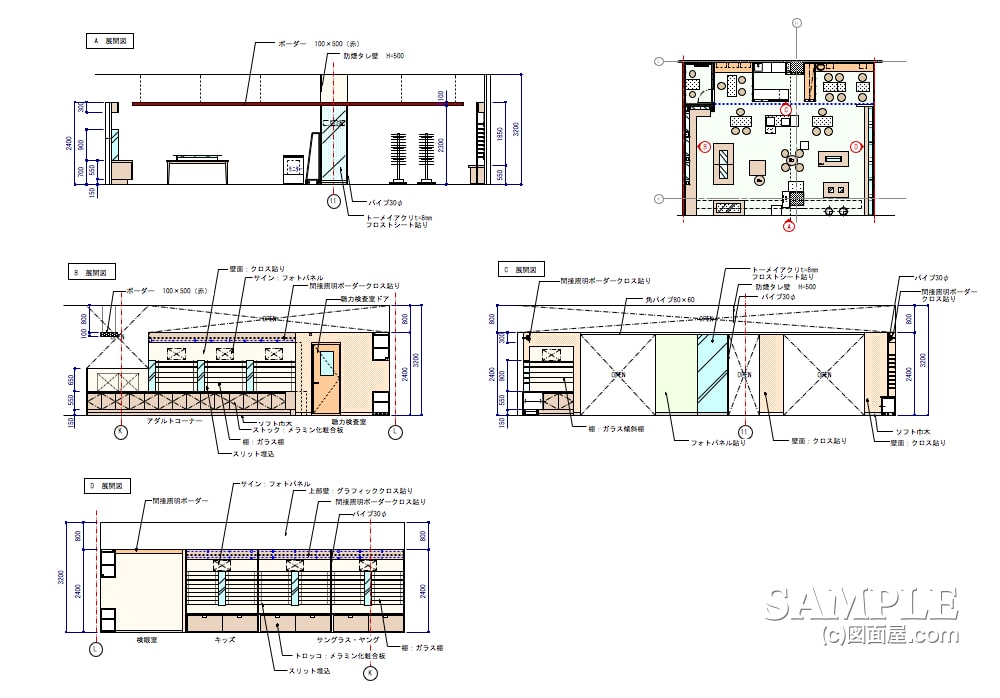
カラフルな印象の展開図

展開図を見て頂ければわかりますが、10年以上前の眼鏡ショップって、それほどファッション性はなく「眼鏡屋」って感じです。(笑い)
最近ではシックなイメージのショップが多い中、このショップは随所にカラフルな色目が使われています。
ショッピングセンター内の店舗ということもあり、クライアントさんがファミリー向けのデザインを希望されていたので、こういたデザインになりました。
今ではほとんどのメガネショップは、おしゃれでファッショナブルなイメージですね。
何年か前に、急にそういった傾向になったように思います。
メガネもファッションのひとつですから、当然の流れです。
それに値段も昔に比べれば、格段リーズナブルになりました。
メガネショップのイメージは、一昔前と随分変化したものです。
ただ、機能的な面では今も昔も変わりありません。
どのように、必要不可欠な機能を網羅しながら雰囲気を出すかがデザイナーの腕の見せ所です。
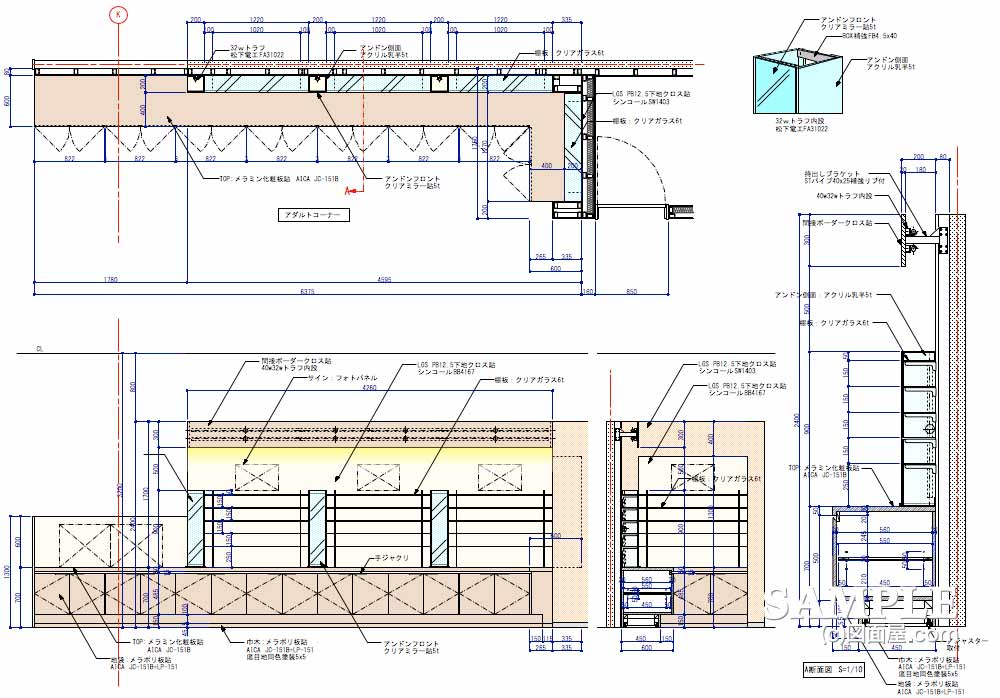
ファサードボーダー図の姿図と詳細図

メガネショップの、ファサードボーダー図面です。
全体にメリハリがなくなってしまうのに抵抗があり、店頭にこのようなボーダーを取り付けることを考えました。
大げさなことはせず、あくまでもシンプルに処理したつもりです。
ポイント色の赤が効いていると感じます。
そして、この店頭ボーダーとサインパネルであるガラススクリーンを絡ませてこの眼鏡ショップのイメージとしました。
メガネショッピング〈Part-1〉は以上です。
デザインランキングに参加してます。応援お願い致します!
↓ ↓ ↓

デザインランキング